Главная > Руководство разработчика > Понятие о полях страницы > Дополнительные поляДополнительные поля страницы Необходимость в дополнительных полях возникает при использовании системы в качестве "базы данных" - при создании каталогов, новостных лент и т.п.
Например, у нас есть рубрика - каталог товаров и мы хотим выводить на индексной странице рубрики таблицу товаров, включающую: название, стоимость и фотографию товара.

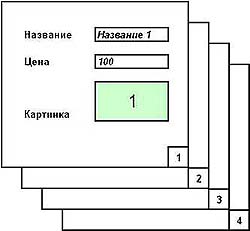
В качестве записей базы данных мы используем страницы данной рубрики (Страница 1, Страница 2, Страница 3, Страница 4), на которых размещаем подробную информацию о товаре. Для этого нам необходимо создать на каждой странице рубрики дополнительные поля: "цена" и "картинка". В качестве поля "Название" мы используем основное поле "КАРТОЧКИ СТРАНИЦЫ" "заголовок H1 (header)".
 
Необходимые дополнительные поля записываются построчно в следующем формате (через знак =):
тип_поля=системное_название=видимое_название=размерность1=размерность2=P, где:
1 элемент - тип поля;
2 элемент - системное имя поля для использования в качестве поля базы данных (только латинские символы) ;
3 элемент - видимое имя поля (может быть на национальном языке);
4 элемент - высота текстовой зоны в строках;
5 элемент - длина зоны ввода текста в символах;
6 элемент 'P' - флаг 'PREPARSED'.
Шестой элемент задается только для текстовых зон и определяет, будет ли информация из этого поля предварительно обработана, перед замещением соответствующего элемента шаблона.

Например, запись:
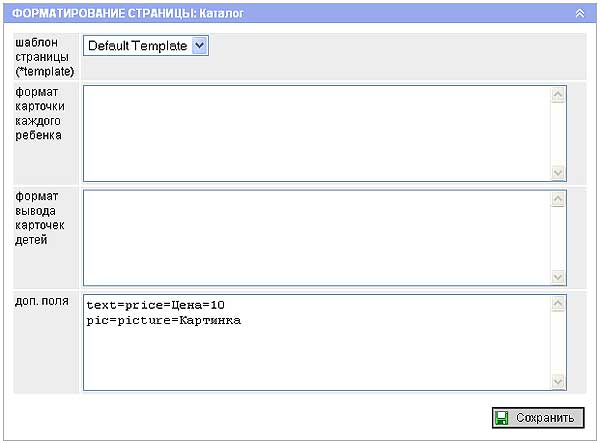
text=price=Цена=10
задаст у всех страниц рубрики дополнительное поле типа "строка", с названием "цена" и длиной 10 символов;
а запись:
pic=picture=Картинка
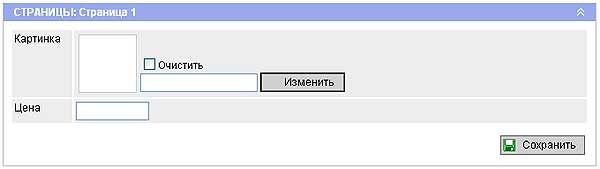
задаст на всех сраницах поле типа "изображение", с названием "картинка". Это поле будет содержать механизм добавления (и удаления) картинки на сайт в привязке к конкретной странице.

На основе полей, приведенных в примере выше, можно построить таблицу - прайс-лист, содержащую названия, цену и изображение товара, со ссылкой, ведущей на страницу с подробным описанием товара.
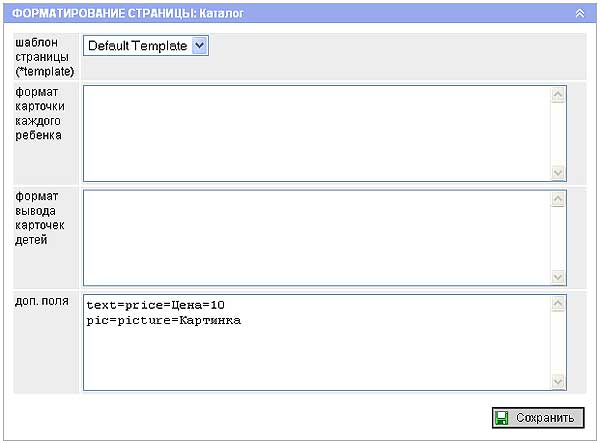
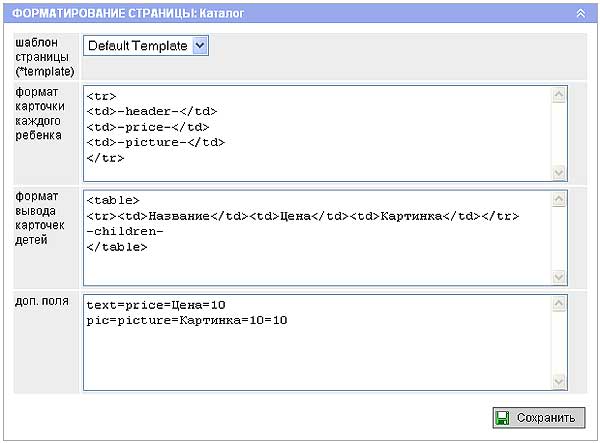
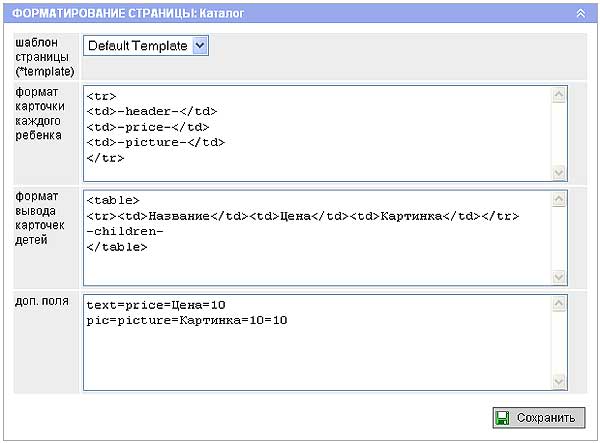
Для этого необходимо в рубрике "КАТАЛОГ", содержащей страницы будущего каталога товаров, в зоне "ФОРМАТИРОВАНИЕ СТРАНИЦЫ" в поле "формат карточки каждого ребенка" и в поле "формат вывода карточек детей" сделать следующие записи:

"Формат карточки каждого ребенка" - HTML код описывающий, как выводить каждую строку таблицы (формат, определяющий последовательность вывода дополнительных полей). Информация для ячеек каждой строки берется из полей соответствующей страницы. Поля именуются как "переменные" (имя ограниченное дефисами) и должны соответствовать именам полей страницы (основным или дополнительным).
В нашем примере сначала будет выводится поле "Название" (-header-), "Цена" (-PRICE-), "Картинка" (-PICTURE-). Запись имеет вид:
<tr>
<td>-HEADER -</td>
<td>-PRICE-</td>
<td>-PICTURE-</td>
</tr>
"формат вывода карточек детей" - данное поле содержит HTML код, определяющий формат вывода "таблицы детей" в целом. В типичном случае, это открывающий тег таблицы, теги первой строки с заголовками колонок, закрывающий тег таблицы. Непосредственно место вывода строк таблицы с информацией из "записей" (страниц данной рубрики) указывается тегом -children-. Тег -children- заменяется при генерации списком "детей" рубрики.
В нашем примере запись имеет вид:
<table>
<tr>
<td>Название</td>
<td>Цена</td>
<td>Картинка</td>
</tr>
-CHILDREN-
</table>
Расширенные параметры дополнительных полей
Таблица-каталог в несколько столбцов
|