Главная > Руководство разработчика > Настройка дизайна шаблонаНастройка дизайна страничного шаблона Общая концепция работы с шаблонами.
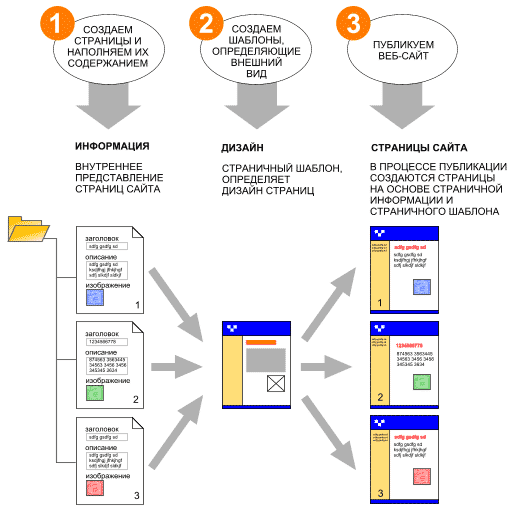
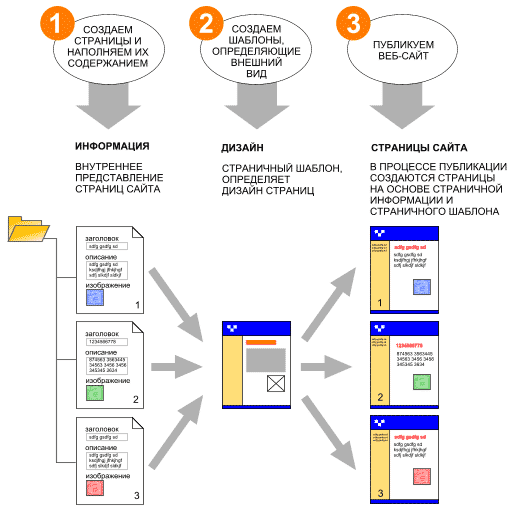
Страничный шаблон - это HTML документ вместе с используемыми в нем картинками, стилевыми файлами, скриптами. В шаблоне задается дизайн сайта - как будет выглядеть страница: цвета областей сайта, цвета и размеры шрифтов, используемые на всех страницах изображения (например, логотип компании). Будущие страницы сайта хранятся в Системе управления отдельно от дизайна, в виде набора полей, содержащих текстовую или графическую информацию. В этом они подобны карточкам библиотечного каталога, в отедльных полях которых прописан: автор, название книги, год выпуска. Аналогично, в Системе управления страницы сайта представлены набором полей: название страницы, заголовок страницы, текст (контент) страницы. Отделение дизайна от содержания страниц позволяет быстро "раскрашивать" новые страницы и быстро вносить изменения во внешний вид всех страниц сразу. В процессе публикации из страничных карточек и шиблонов генерируются реальные страницы сайта.

Как создается страничный шаблон.
Страничный шаблон можно создать двумя способами:
1. С помощью втроенных в WebDirector визуальных инструментов. Этот способ подходит начинающим разработчикам и дизайнерам-графикам.
2. Опытные веб-разработчики могут создавать шаблон непосредственно вводя HTML код (инструмент "Прямое редактирование кода"), описывая CSS стили (инструмент "Прямое редактирование стилей"), загружая для использования в шаблоне изображения, внешние JS или PHP файлы с кодом (инструмент "Объекты сайта").
Ниже будет изложено, как работать с визуальными инструментами по созданию страничного шаблона.
Концепция визуального создания страничного шаблона.
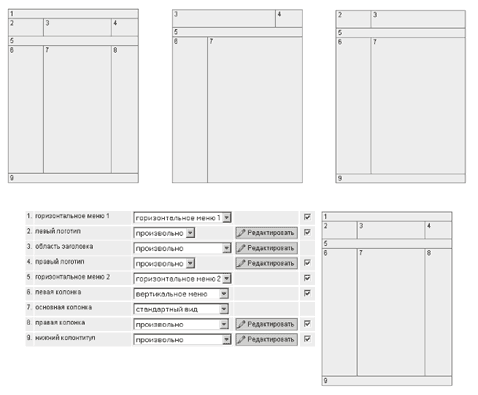
Прежде всего, в визуальном режиме задается структура шаблона.
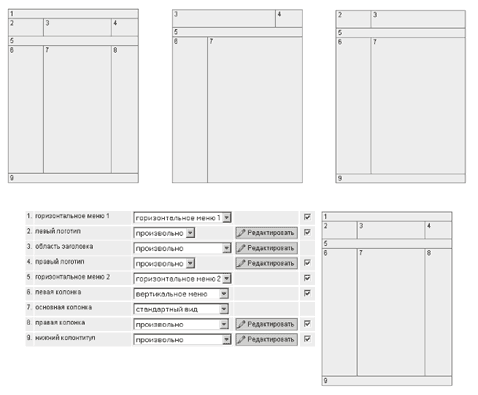
Шаблон в WebDirector может состоять из 9 зон (или областей).
Для любого конкретного шаблона можно включить или выключить наличие любой из девяти зон, кроме зоны 7 - зоны, в которой будет выводиться содержание страницы, и зоны 3 - заголовок сайта.

Для каждой зоны выбирается ее наполнение, например, можно выбрать: горизонтальное меню, вертикальное меню, изображение, текст (в другом месте для каждой зоны будет задан цвет или картинка фона, параметры шрифта), а так же: карта сайта, форум, список товаров интернет-магазина, корзина магазина и т.д.

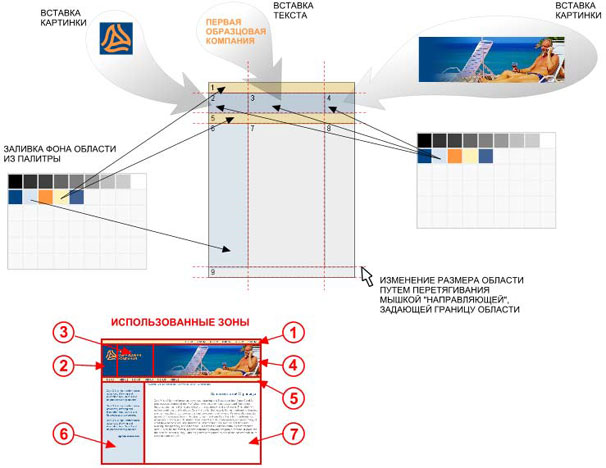
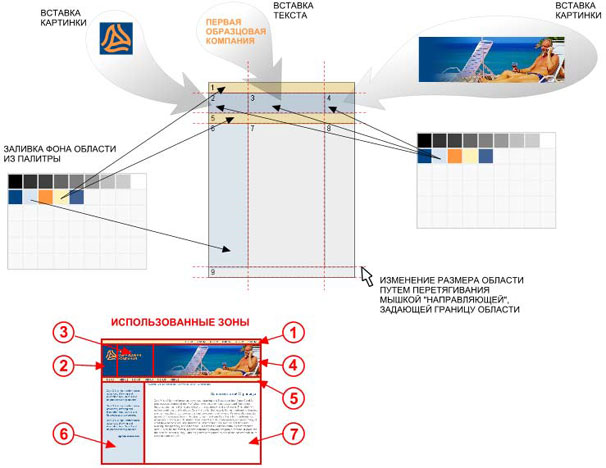
После определения структуры страничного шаблона, в "Визуальном редакторе шаблонов" задается внешний вид страницы, которая будет создаваться на этом шаблоне.
Прежде всего, в визуальном режиме задаются размеры областей - кликаем на границу области и перетягиваем ее мышкой.
Цвет фона, размеры и выравнивание шрифтов задаются в настроечных окошках, которые появляются при клике на любой элемент или область страницы на экране.
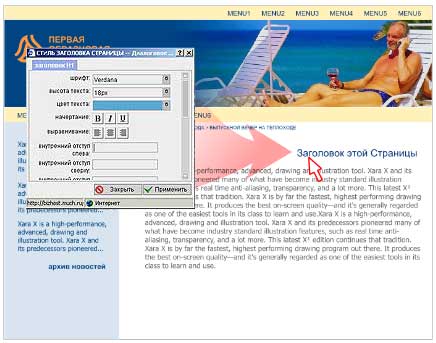
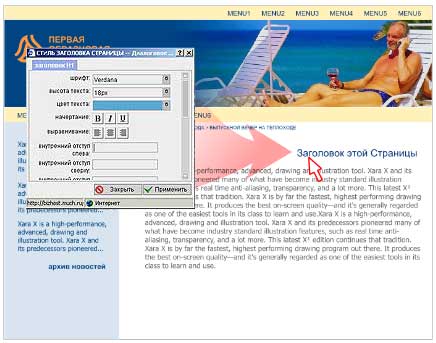
Кликаем на шапку (зона 3) - появляется окошко, в котором мы можем выбрать цвет фона, цвет и размер шрифта, фоновую картинку. Например, картинка отдыхающего мужчины ниже вставлена в шаблон таким способом.
Кликаем на "Заголовок страницы" и настраиваем цвет, размер и выравнивание для всех страничных заголовков.

Где производится работа с шаблонами.
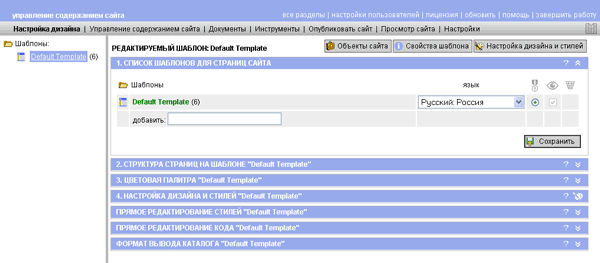
В интерфейс "Настройка дизайна" можно попасть с главной страницы системы, из горизонтального меню 1, нажав кнопку "все разделы" и выбрав пункт меню "Настройка дизайна", из горизонтального меню 2, если Вы находитесь в интерфейсе "Управление страницами".

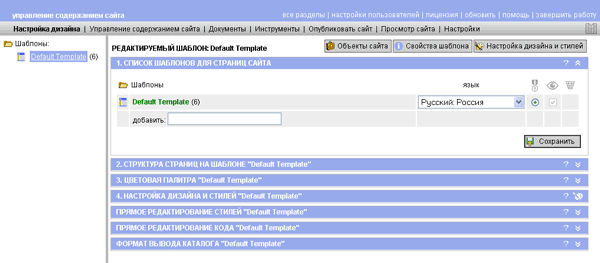
Интерфейс "Настройка дизайна" состоит из вертикального меню слева и основного окна настройки шаблона. Вертикальное меню - список шаблонов. Основное окно содержит семь рабочих зон:
1. Список шаблонов для страниц сайта;
2. Структура страниц на текущем шаблоне;
3. Цветовая палитра текущего шаблона;
4. Настройка дизайна и стилей текущего шаблона;
5. Прямое редактирование стилей текущего шаблона;
6. Прямое редактирование кода текущего шаблона;
7. Формат вывода каталога для текущего шаблона.
Пункты с 1 по 4-ый являются последовательными шагами при настройке дизайна шаблона с помощью визуальных инструментов.
Пункты "Прямое редактирование стилей", "Прямое редактирование кода" - предназначены для опытных веб-разработчиков, которые создают шаблон привычным им способом - с помощью HTML и CSS.
Пункт "Формат вывода каталога" позволяет настроить внешний вид каталога (что такое "каталог" подробнее читать здесь. Данный формат будет применяться к каталогу, выводимому на странице, которой присвоен этот шаблон.
Имя текущего шаблона указывается вверху, в заголовке основного окна в строке "РЕДАКТИРУЕМЫЙ ШАБЛОН".
В верхнем правом углу окна настройки дизайна находятся три кнопки:
 - вызывает меню, с помощью которого опытный разработчик может загрузить на сайт и использовать в шаблоне файлы, содержащие JS и PHP скрипты, стилевые файлы CSS, изображения. - вызывает меню, с помощью которого опытный разработчик может загрузить на сайт и использовать в шаблоне файлы, содержащие JS и PHP скрипты, стилевые файлы CSS, изображения.
 - описание текущего шаблона. При нажатии появляется окно, содержащее информацию о текущем шаблоне: имя, производитель, краткое описание, расширенное описание, редактируемость, локализация. - описание текущего шаблона. При нажатии появляется окно, содержащее информацию о текущем шаблоне: имя, производитель, краткое описание, расширенное описание, редактируемость, локализация.
 - нажатие на эту кнопку вызывает "Визуальный редактор шаблона". - нажатие на эту кнопку вызывает "Визуальный редактор шаблона".
|





 - вызывает меню, с помощью которого опытный разработчик может загрузить на сайт и использовать в шаблоне файлы, содержащие JS и PHP скрипты, стилевые файлы CSS, изображения.
- вызывает меню, с помощью которого опытный разработчик может загрузить на сайт и использовать в шаблоне файлы, содержащие JS и PHP скрипты, стилевые файлы CSS, изображения. - описание текущего шаблона. При нажатии появляется окно, содержащее информацию о текущем шаблоне: имя, производитель, краткое описание, расширенное описание, редактируемость, локализация.
- описание текущего шаблона. При нажатии появляется окно, содержащее информацию о текущем шаблоне: имя, производитель, краткое описание, расширенное описание, редактируемость, локализация. - нажатие на эту кнопку вызывает "
- нажатие на эту кнопку вызывает "