Главная > Руководство разработчика > Создание каталога товаровПример создания каталога товаров Прежде чем изучать пример создания каталога товаров, рекомендуем ознакомиться с общим понятием "таблица детей" /таблица-каталог, реализованным в системе управления сайтом WebDirector.
Для создания каталога товаров необходимо следующее:
1. Создаем рубрику "Каталог товаров".
2. В рубрике "Каталог товаров" создаем подрубрики, соответствующие товарам. Например, создадим подрубрики "Пылесосы" и "Телевизоры".

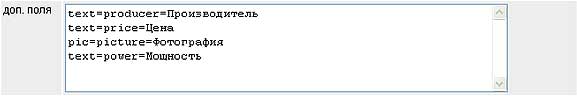
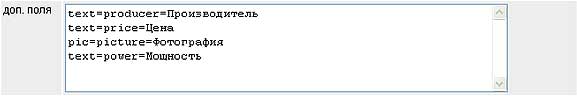
3. В подрубрике "Пылесосы" в зоне "ФОРМАТИРОВАНИЕ" создаем дополнительные поля: производитель, цена, фотография, мощность (см. подробнее Создание дополнительных полей.

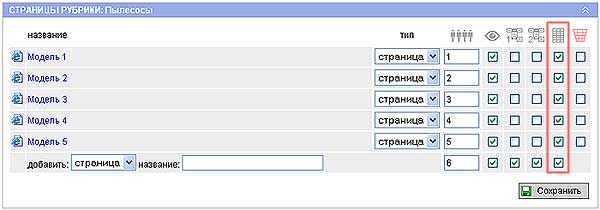
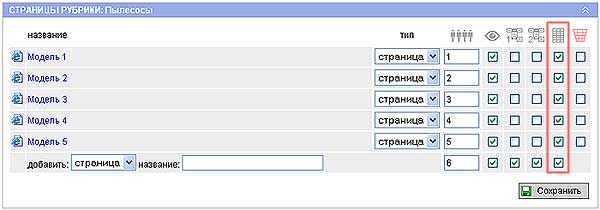
4. Создаем в подрубрике "Пылесосы" страницы по одной на каждую модель пылесоса. При этом обязательно выставляем флажок в чекбоксе "включать ли страницу в таблицы".

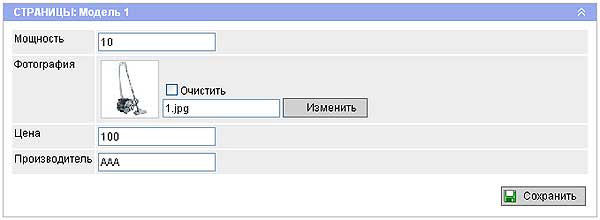
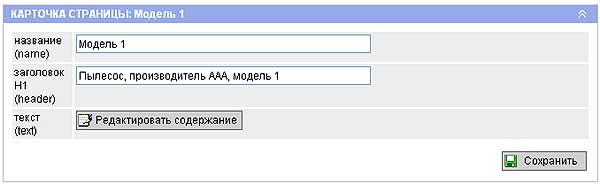
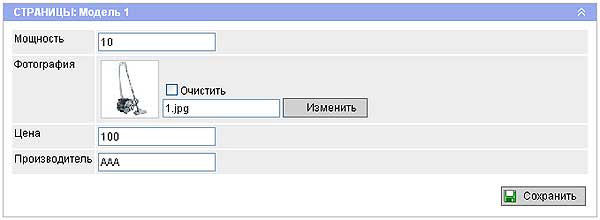
Заполняем страничные карточки, аналогично тому, как это делается в любой базе данных. Для этого надо перейти, на пример, на страницу "Модель 1". В зоне "СТРАНИЦЫ" заполнить созданные нами дополнительные поля: "Мощность", "Фотография", "Цена", "Производитель". Нажать на кнопку "Сохранить".

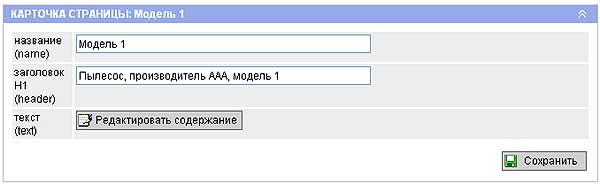
В поле "название (name)" вводим название модели пылесоса. В поле "заголовок окна страницы (header)" вводим полное название пылесоса: "пылесос, производитель, модель". В поле "текст (text)" нажимаем кнопку "Редактировать содержание", в окне "Редактирование страницы" вводим подробное описание модели пылесоса. Нажимаем на кнопку "Сохранить".

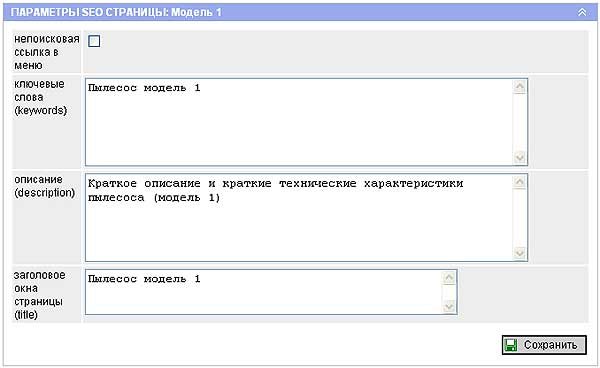
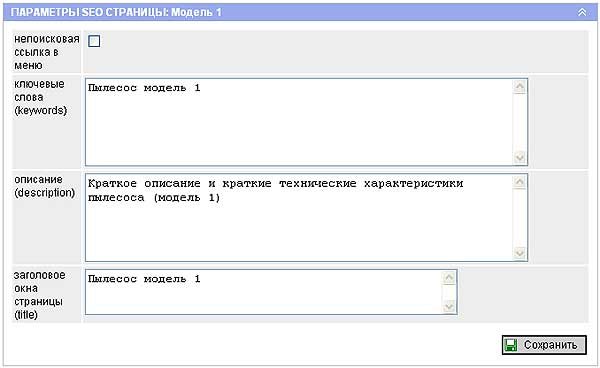
В зоне "ПАРАМЕТРЫ SEO СТРАНИЦЫ" в поле "описание (description)" вводим краткое описание и краткие технические характеристики пылесоса. Нажимаем кнопку "Сохранить".

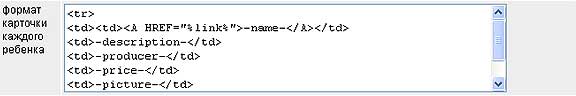
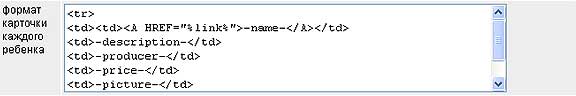
5. В зоне "ФОРМАТИРОВАНИЕ" в поле "Формат карточки каждого ребенка" на индексной странице подрубрики "Пылесосы" описываем поля, которые будем выводить:

<tr>
<td><A HREF="%link%">-name-</A></td>
<td>-description-</td>
<td>-producer-</td>
<td>-price-</td>
<td>-picture-</td>
<td>-power-</td>
</tr>
Для колонки "Название" будем брать значение из поля "название (name)". Краткие описания возьмем из поля "описание (description)". Остальные значения - из одноименных полей.
С помощью html кода зададим ссылку с названия в ячейке таблицы на страницу с подробным описанием товара: <td><A HREF="%link%">-name-</A></td>.
6. В зоне "ФОРМАТИРОВАНИЕ" в поле "Формат вывода карточек детей" на индексной странице подрубрики "Пылесосы" описываем таблицу вывода с шестью колонками:

<table>
<tr>
<td>Описание</td>
<td>Характеристики</td>
<td>Производитель</td>
<td>Цена</td>
<td>Фотография</td>
<td>Мощность</td>
</tr>
-items-
</table>
В месте вывода таблицы данных вставляем тег -items-. Сохраняем изменения.
7. Генерируем веб сайт. На странице "Пылесосы" посетитель увидит сводную таблицу пылесосов с названиями, ценами, кратким описанием. При нажатии на название модели пылесоса пользователь будет попадать на страницу с подробной информацией о данной модели.
8. Аналогично готовим подрубрику "Телевизоры".
9. Переходим в рубрику "Каталог товаров". В тексте индексной страницы рубрики "Каталог товаров" устанавливаем курсор в месте, где будет расположен наш каталог. Нажимаем кнопку "таблица-каталог" в нижнем меню окна "РЕДАКТИРОВАНИЕ СТРАНИЦЫ". В открывшемся окне "ТАБЛИЦА КАТАЛОГА" по умолчанию выбрана рубрика "Каталог товаров". Нажимаем кнопку "Установить". В окне "РЕДАКТИРОВАНИЕ СТРАНИЦЫ" это будет выглядеть так:

После генерации сайта, посетитель рубрики "Каталог товаров" увидит две ссылки на две подрубрики каталога "Пылесосы" и "Телевизоры", в каждой из которых будет таблица товаров с ссылками на подробные описания товаров.
Далее мы можем развивать каталог, увеличивая количество подрубрик второго уровня. Кроме того, изначально мы могли разделить, например, подрубрику "Телевизоры" на три подрубрики по производителям "Sony", "LG", "Panasonic" и заполнять товарами уже их. С помощью кнопки "таблица-каталог" можно на странице "Телевизоры" показать все три таблицы телевизоров, разделенных по производителям.
Для этого в рубрике "Телевизоры" в тексте индексной страницы необходимо установить курсор в место расположения таблицы, нажать на кнопку "таблица-каталог", в открывшемся окне "ТАБЛИЦА КАТАЛОГА" выбрать подрубрику "Sony", нажать на кнопку "Установить". Повторить тоже самое для подрубрик "LG" и "Panasonic". В окне "РЕДАКТИРОВАНИЕ СТРАНИЦЫ" это будет выглядеть так:

|